I’m super passionate about admin user experience and finding ways to improve the usability of the WordPress dashboard for those tasked with managing site and its content. When I make sites for clients I believe the absolute biggest thing I can do for them isn’t make a pretty site or an accessible site or a fast loading site or a mobile friendly site or a feature rich site. I believe the most important thing I can do for the client is to give them a site that they are able to use and be productive with. A site in which they are able to login, add new content, be creative and promote their business. Everything else is secondary.
Because of this belief, I’m always brainstorming new ideas for improving the overall experience for anyone logged into a WordPress site. One of those ideas is what I thought I’d share here as I just finished up an example that demonstrates that it is feasible.
The problem
One of the key issues I look for when it comes to admin user experience is anything that creates a disjointed, foreign looking interface which very obviously is generated by something besides WordPress core. I absolutely love plugins and themes which manage to integrate their UIs so tightly with WordPress that it looks and feels as though it truly belongs there and a novice user may believe it actually does.
Conversely I cannot stand plugins and themes which create brand new interfaces which so obviously do not belong. A good example of this could be the Woothemes framework which used to include a theme options interface which had no common theme with the WordPress admin and looked like a foreign element that was plopped inside of an admin page. I wouldn’t have called them out of course if I couldn’t then say that they’ve since updated their framework to present their theme options in a much more integrated fashion by utilizing the styling and structure that WordPress does.

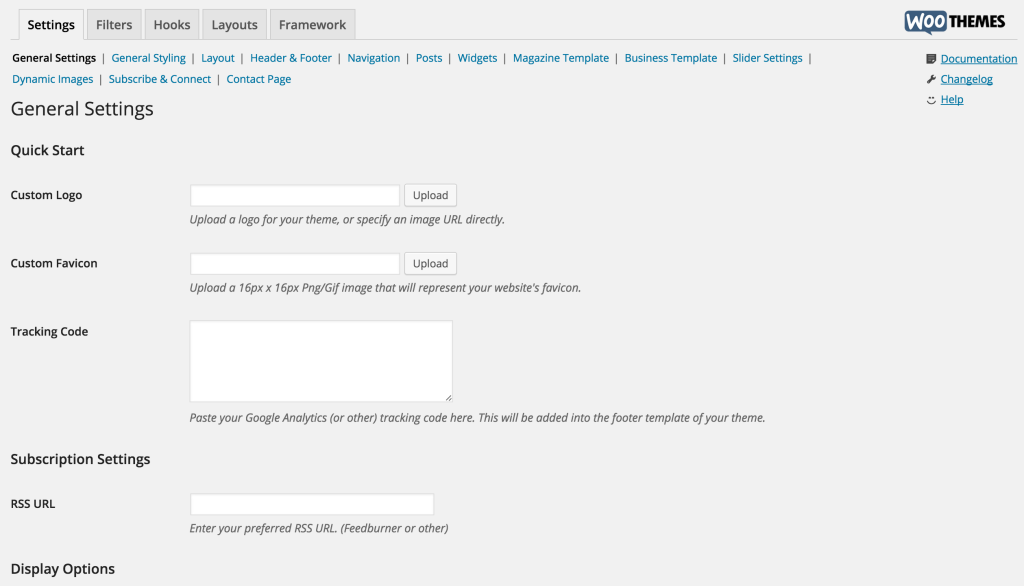
The new theme options for Canvas by WooThemes
As you can see, this looks and feels like the rest of the WordPress backend. I say good job WooThemes!
So, back to the problem I actually wanted to cover. The issue I’ve observed and dealt with a number of times is when one wants to present to the user of a certain plugin or theme some related add-ons, there is no standardized way of doing and no really good examples (I’ve yet encountered) of someone doing this in a way that integrated well with the WordPress admin.
Before I go farther, I should say that I don’t think that everyone who is currently presenting an “Add-ons” page in the wp-admin which incorporates their own custom styling for their catalog of related items is doing_it_wrong. I’m simply stating that to date their has been no standardized way of doing this. Also, most people probably consider this a minor issue which I completely understand. It just happens to be something that interests me.
So the idea is this: instead of creating a totally custom page that exists in the context of the menu items for a plugin or theme, simply move that information into the interface for adding new plugins. Here’s a video where I walk through this:
The solution
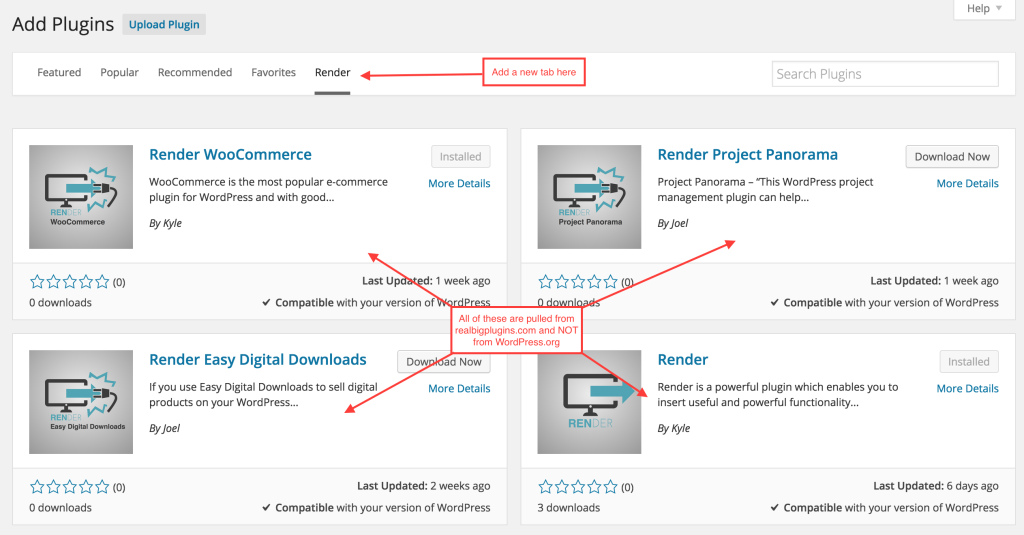
My idea is basically to add a new tab to the Add New Plugin page which will list out the relevant plugins instead of an entirely separate page. This improves the experience for users who will be given a familiar interface which can tightly integrate with the standard process for finding and adding new plugins.
The biggest challenge was using that same interface and presenting plugins exactly the same way as all the others presented by WordPress core but pulling the plugins from a site that wasn’t WordPress.org. This was a small challenge but I figured it out. Here’s a screenshot that shows the end result:

Standard list of plugins, different source
Technical details
For those interested, this was accomplished by using the new JSON REST API which currently exists as a plugin and is being developed for future inclusion in WordPress core. When that plugin is activated on the source site (in my example realbigplugins.com), the client site (in the example my local dev site) can make a remote request to the source site for the desired posts. In this case, the desired entries are downloads created using Easy Digital Downloads with some added meta data included through a couple EDD extensions.
The request to my site returns JSON which I managed to parse into an array of objects in the format that the plugins list table expects. I didn’t, in this case, have a perfect match for all the data points which WordPress.org supplies. Reviews and version compatibility are examples of data I don’t have on realbigplugins.com so I had to pass null values instead. But most of the rest I was able to supply to the primitive API for extending the Add New Plugin interface.
You can see my code here if you like. I have not yet abstracted it to be generic and usable for other cases so at this point it is only applicable to me but you should get the idea which is a little bigger than my immediate purposes. Those purposes are, of course, to present to users of Render all of our extensions and integrations with which they would be able to gain even more value from their use of our plugin.
What do you think?
The only left to say is whatever YOU have to say. This was just an idea of mine and I’m having fun with it and will likely continue to employ it for my own projects. But is it applicable to others besides me? Is it even a good idea or are the currently more popular methods actually superior? I’d love to hear your thoughts.
